Existing SEO techniques often need to adapt to changes in technology and, as image-based search becomes more and more common, search engines are using artificial intelligence and machine learning to utilize more powerful image-based tools to improve user experience in search.
Visual search requires machine learning tools to quickly process images and specific objects within an image, then generate visually similar results. Since these searches use an image as the query instead of text, machine learning must be able to recreate the mind’s image processing by identifying shapes, colors, sizes and patterns the way that the human mind does.
Examples of Visual Search

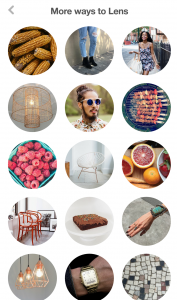
Google Lens is an app that allows your smartphone to work as a visual search engine. The app analyzes pictures you take and gives you information about those images. For example, you could snap a photo of a business card and have the information saved to your contacts. This app is now available on all iOS and Android devices that have camera capabilities.
Pinterest launched its own Lens product last year that provided features like Shop the Look and Pincodes. Users can take a photo with the app or select one from their camera gallery and the image will be analyzed to show you pins, blogs and shopping options. The photos that you take through the lens can also be saved as your own pins.
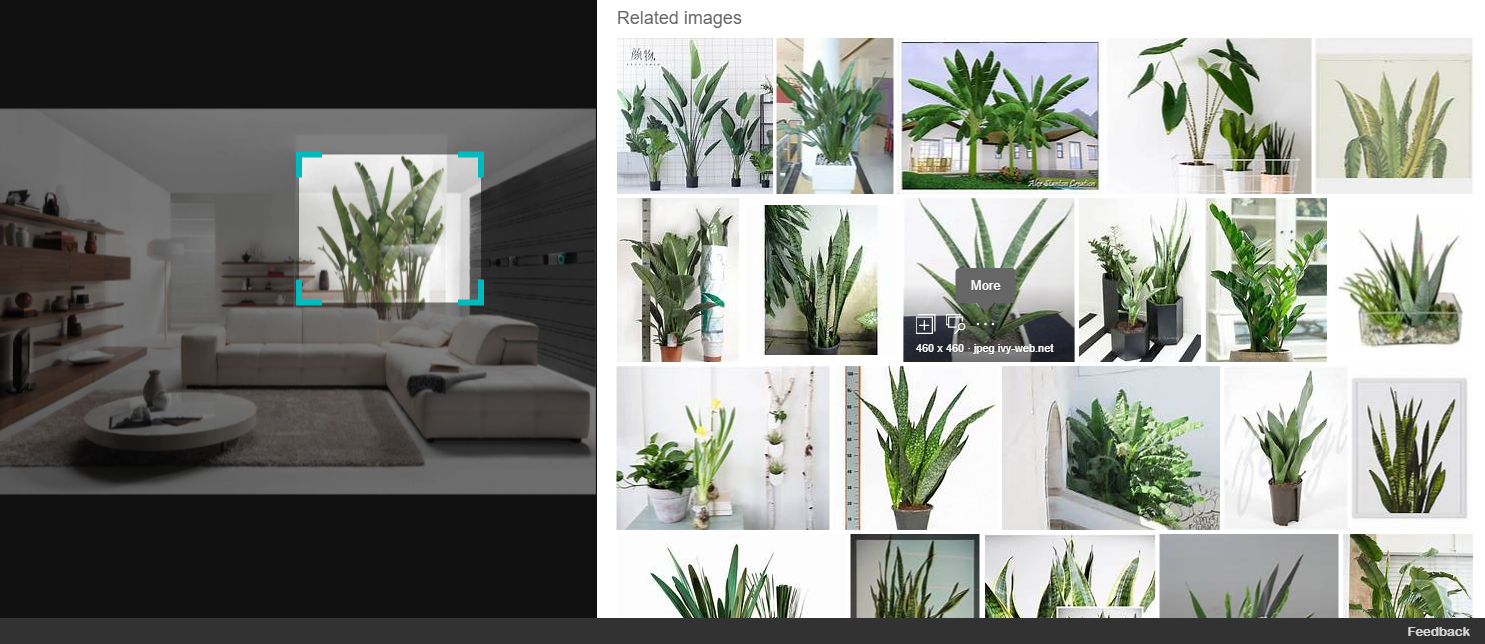
Microsoft announced Bing Visual Search that also allows you to search within an image to expand it out to related objects. There is a magnifying glass at the top of each image that allows you to create a box around a specific aspect of that image and Bing will show you more results for the area you selected.
How to Rank for Visual Searches

When users input a text query in a search engine, the engine crawls the image files and displays images that have the same text associated with it. Visual search identifies objects within a photo and searches for images related to those objects.
There are ways to increase the engagement of the photos from your site that will help you rank for visual searches:
- Make sure the targeted keywords in the image’s “alt” text attribute and the image itself are relevant to the page.
- Don’t use GIFs for large product images.
- Create an image sitemap. This is particularly important if your images are rendered via JavaScript.
- Try resizing and compressing images to reduce your site’s loading time.
- Include appropriate Schema markup and metadata.
- Optimize images for their size and file type and make sure they are visible on mobile.
Alt text tags are the text that shows for an image when a browser cannot properly render the image and they are also what Google crawls, along with the file name. Creating descriptive, keyword rich file names is crucial because any text that goes along with an image alerts Google as to what the image is about.
Optimizing the photos on your site’s page can help those photos rank for the images that show up in text queries, images that display in featured snippets, for object searches within an image and for visual searches within an app. Having prominent images displayed in these areas will get you more clicks and traffic on your site and lead to more conversions for your business.
Need help getting found in the world of visual search? Get in touch to see how Rocket Clicks can help make sure you get in front of the right people.